Mit der Veröffentlichung der Version 3.22 hat Elementor ein mächtiges neues Tool eingeführt: das Off-Canvas Widget. Dieses Feature ist ein bedeutender Schritt in Richtung einer benutzerfreundlicheren und flexibleren Webdesign-Erfahrung, insbesondere wenn es um mobile Navigationen geht. In diesem Blogartikel werfen wir einen detaillierten Blick auf das Off-Canvas Widget, erklären, wie du damit mobile und Off-Canvas Navigationen erstellst, und vergleichen es mit der bisherigen Methode mittels Popups. Außerdem beleuchten wir die weiteren Updates dieser Version.
Was ist das Off-Canvas-Widget?
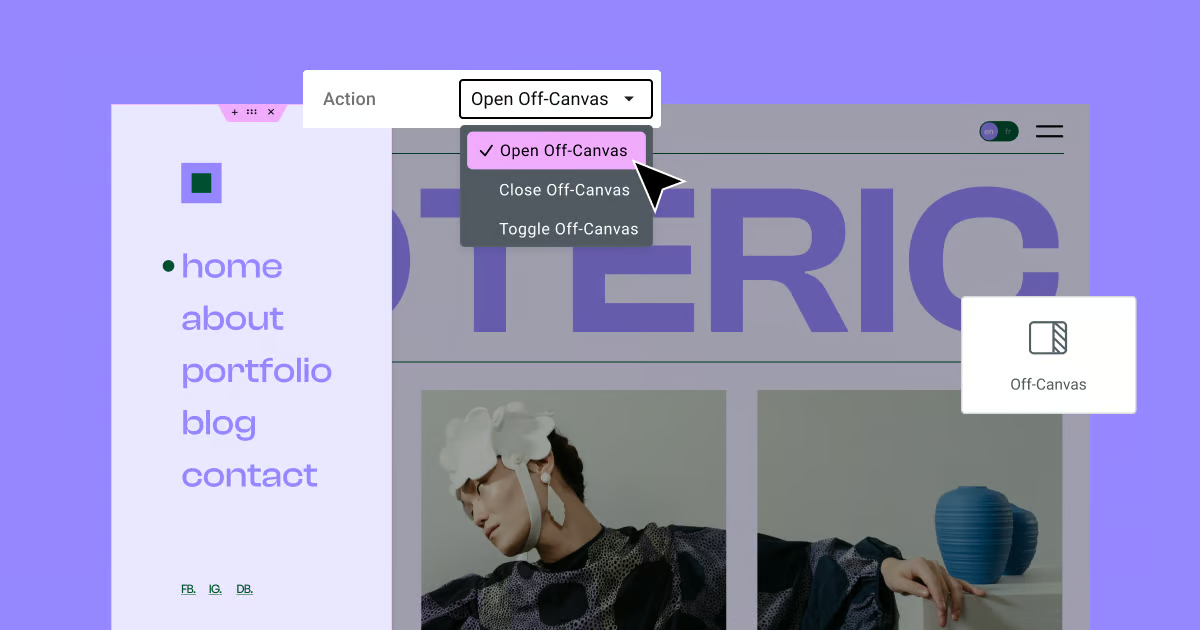
Das Off-Canvas Widget ist ein vielseitiges Werkzeug, das es Designern ermöglicht, Inhalte außerhalb des sichtbaren Bereichs der Webseite zu platzieren und bei Bedarf ein- oder auszublenden. Diese Technik wird häufig für mobile Navigationen verwendet, bei denen das Menü bei einem Klick auf ein Symbol von der Seite hereinschwebt.
Erstellung einer mobilen Navigation mit dem Off-Canvas Widget
- Widget hinzufügen: Füge das Off-Canvas Widget zum Beispiel im Header Template deiner Webseite hinzu, indem du es aus der Elementor-Bibliothek ziehst und an die gewünschte Stelle platzierst.
- Inhalt hinzufügen: Befülle das Off-Canvas Widget mit den gewünschten Inhalten, z.B. Navigationselementen, Formularen oder anderen Widgets. Deiner Kreativität sind keine Grenzen gesetzt!
- Einstellungen konfigurieren: Passe die Einstellungen an, um das Verhalten und das Aussehen des Off-Canvas Panels zu definieren. Du kannst die Einblendrichtung, Animationseffekte und die Trigger-Elemente festlegen.
- Responsives Design: Stelle sicher, dass deine Off-Canvas Navigation auf verschiedenen Bildschirmgrößen gut aussieht und funktioniert. Elementor bietet umfangreiche Optionen für das responsive Design.
SEO-Vorteil durch das Off-Canvas-Widget
Ein erheblicher Vorteil des Off-Canvas Widgets liegt in seiner SEO-Freundlichkeit. Der Code für das Off-Canvas Panel bleibt immer sichtbar, auch wenn das Panel selbst nicht aktiv ist. Im Gegensatz dazu werden Inhalte in Popups erst nachgeladen, wenn das Popup geöffnet wird. Dies kann dazu führen, dass Suchmaschinen diese Inhalte nicht indexieren, was sich negativ auf das SEO-Ranking auswirken kann. Mit dem Off-Canvas Widget stellst du sicher, dass alle Inhalte von Suchmaschinen erfasst und bewertet werden können.
Vorteile des Off-Canvas Widgets
- Benutzerfreundlichkeit: Intuitive Bedienung und einfache Einrichtung.
- Flexibilität: Mehr Optionen zur Anpassung von Animationen und Triggern.
- SEO-Vorteile: Der Code bleibt sichtbar, was für Suchmaschinen vorteilhaft ist.
- Kein eigenes Template erforderlich: Kann direkt in das Header-Template eingebaut und somit auf jeder Seite aufgerufen werden.
Wann soll ich das Off-Canvas Widget verwenden und wann Popups?
Grundsätzlich empfehle ich, das Off-Canvas-Widget vor allem für deine mobile Navigation zu verwenden (außer deine Navigation ist sehr schlank und auf mobilen Geräten noch darstellbar). Solltest du also bisher das Popup-Widget für deine Navigation verwendet haben, dann solltest du nun auf ein Off-Canvas Widget wechseln. Hier noch verschiedene Einsatzmöglichkeiten vom Off-Canvas Widget und Popups:
Off-Canvas Widget
- Mobile Navigationen: Ideal für Hauptmenüs auf mobilen Geräten.
- Seitliche Panels: Für zusätzliche Inhalte wie Kontaktformulare oder Social Media Links.
- Produktinformationen: Schnellzugriff auf Produktdetails ohne die aktuelle Seite zu verlassen.
Popups
- Werbeaktionen: Zeitlich begrenzte Angebote oder Ankündigungen.
- Newsletter-Anmeldungen: Erfassung von E-Mail-Adressen für Marketingzwecke.
- Benachrichtigungen: Hinweise auf wichtige Updates oder Aktionen.
Weitere Updates in Elementor Version 3.22
Neben dem Off-Canvas Widget bietet Elementor 3.22 eine Reihe weiterer spannender Features und Verbesserungen:
- Leistungsverbesserungen: Optimierungen, die die Ladezeiten und die allgemeine Performance von Elementor-Webseiten verbessern.
- Neue Design-Optionen: Erweiterte Stil- und Layout-Optionen, die Designern noch mehr Kontrolle über das Aussehen ihrer Webseiten geben.
- Verbesserte Workflows: Verbesserungen der Benutzeroberfläche und der Workflows, die die Arbeit mit Elementor effizienter und angenehmer machen.
Fazit
Das neue Off-Canvas Widget von Elementor in der Version 3.22 ist ein bedeutendes Upgrade, das die Erstellung von mobilen und Off-Canvas Navigationen revolutioniert. Es bietet eine benutzerfreundliche und flexible Alternative zu den bisherigen Popup-Lösungen und eröffnet neue Möglichkeiten für das Webdesign. Dank seiner SEO-Vorteile und der Möglichkeit, es direkt in bestehende Templates zu integrieren, wird das Off-Canvas Widget schnell zu einem unverzichtbaren Tool für moderne Webdesigner.
Das Off-Canvas-Widget ist in der Pro-Version von Elementor* enthalten.
Wenn du bisher Popups für deine Fullscreen- bzw. mobile Navigation verwendet hast, dann solltest du ab sofort das neue Off-Canvas widget ausprobieren und verwenden.
Hast du noch Fragen zum Off-Canvas Widget? Schreib mir einfach unten einen Kommentar!
(Titelbild von elementor.com)