In diesem Artikel teste ich das Performance-Update von Elementor in der Version 3.16
Eines der weniger tollen Punkte an Pagebuildern wie unter anderem Elementor ist die Performance – also die Ladezeit der Webseite. Der Pagebuilder vereinfacht einem sehr die Arbeit in der Erstellung und Bearbeitung, bietet auch einige Features – das benötigt aber auch etwas Code, der in der Webseite hinterlegt wird und das kostet teilweise Ladezeit. Mehrfach liest man über aufgeblähten Code, der die Performance der Webseite schwächt. Zum Glück arbeitet auch Elementor daran, die Performance von Webseiten, welche mit Elementor erstellt wurden, stets zu verbessern. Mit dem Update auf die Version 3.16 waren wieder ein paar Performance-Updates dabei und diese werde ich auf einer meiner Webseiten mit dem Google Pagespeed Insights Tool testen.

Mit dem Laden des Videos akzeptieren Sie die Datenschutzerklärung von YouTube.
Mehr erfahren
Es kommt natürlich darauf an, wieviele und welche Elemente man auf seiner Webseite verwendet. Je mehr Inhalte und je mehr Widgets, desto größer wird natürlich der Code, der geladen werden muss. Das kann man anschließend alles mit Website Caching und Komprimierung optimieren, aber in meinem Test wollte ich einfach mal wissen, wieviel nur das Update auf Elementor 3.16 bewirkt.
Ausgangslage
Habe mir dafür eine simple Testseite aufgebaut, die ein paar Widgets wie Tabs und Accordions mit einigen Bilder (die nicht optimiert wurden!) enthält, um einen Vergleich anzustellen.
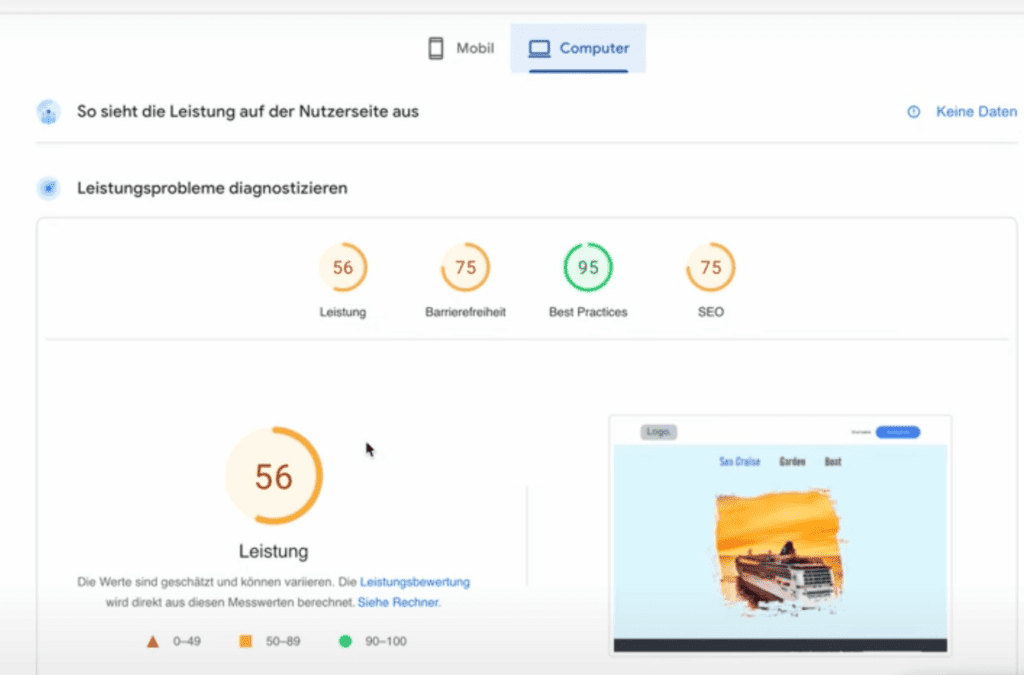
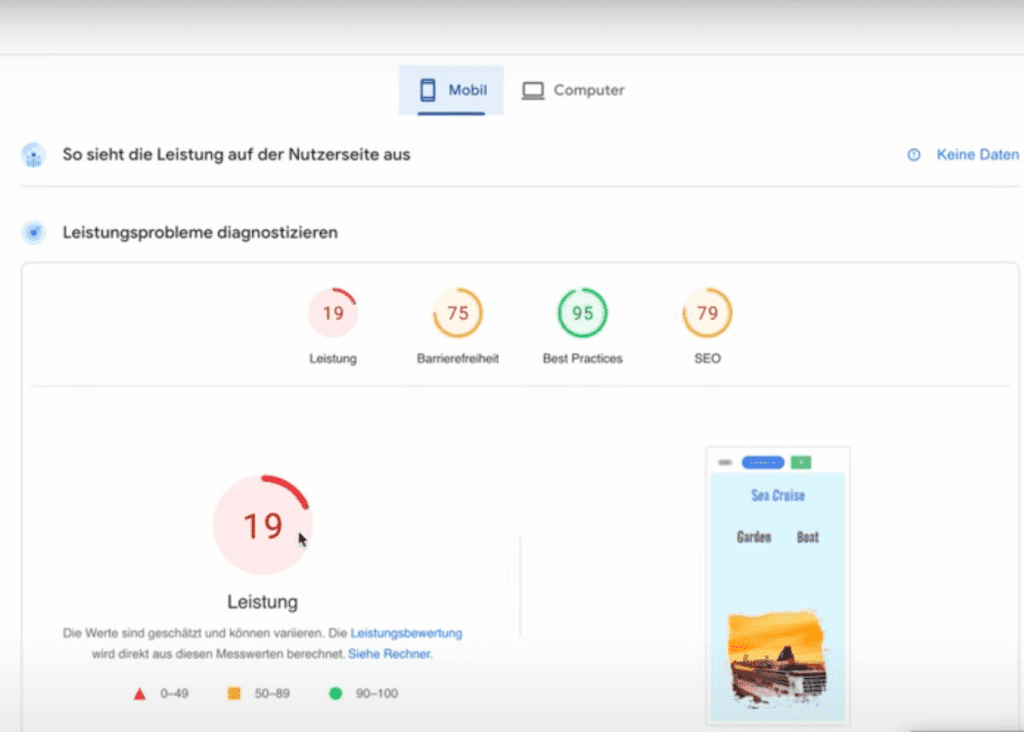
Die Ausgangslage mit Elementor 3.15 (und Elementor Pro 3.15.x). Ansonsten sind keine weiteren Plugins in Verwendung und als Theme wurde Hello Elementor installiert. Getestet wurde mit Google Pagespeed Insights (pagespeed.web.dev)


Der Pagespeed-Test ergab ein Ergebnis von 56 für Desktop und 19 für Mobile.
Wie gesagt, ist das kein besonders guter Wert, aber die Seite wurde ja auch nur ganz schnell aufgebaut, keine Bilder optimiert oder ähnliches. Reicht aber als Vergleichswert.
Update auf Elementor 3.16 inkl. Performance-Verbesserungen
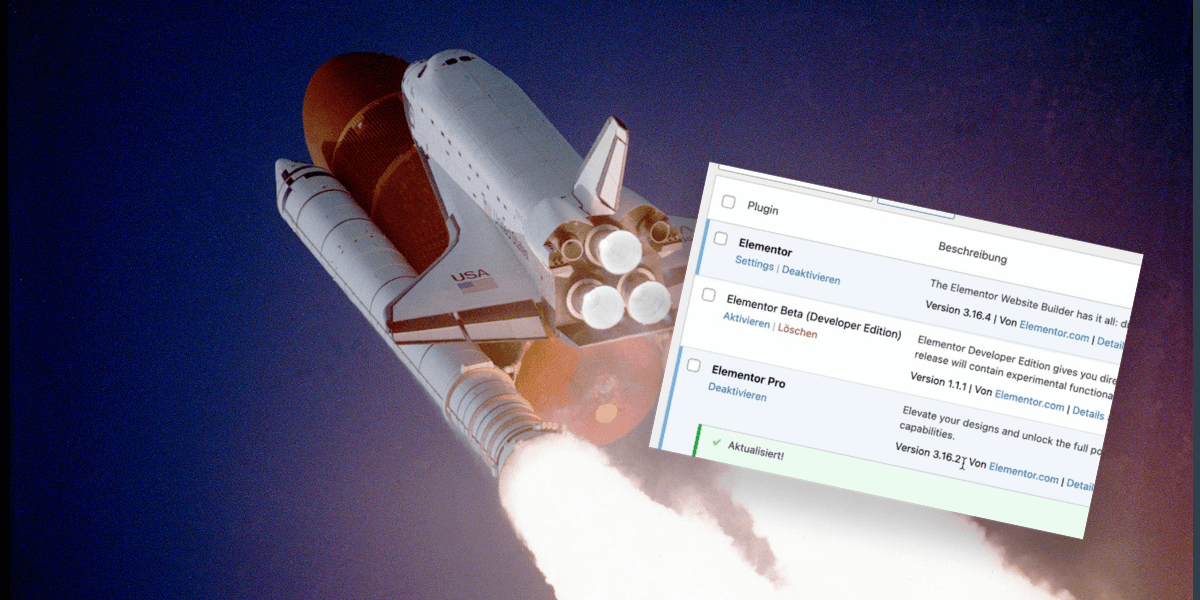
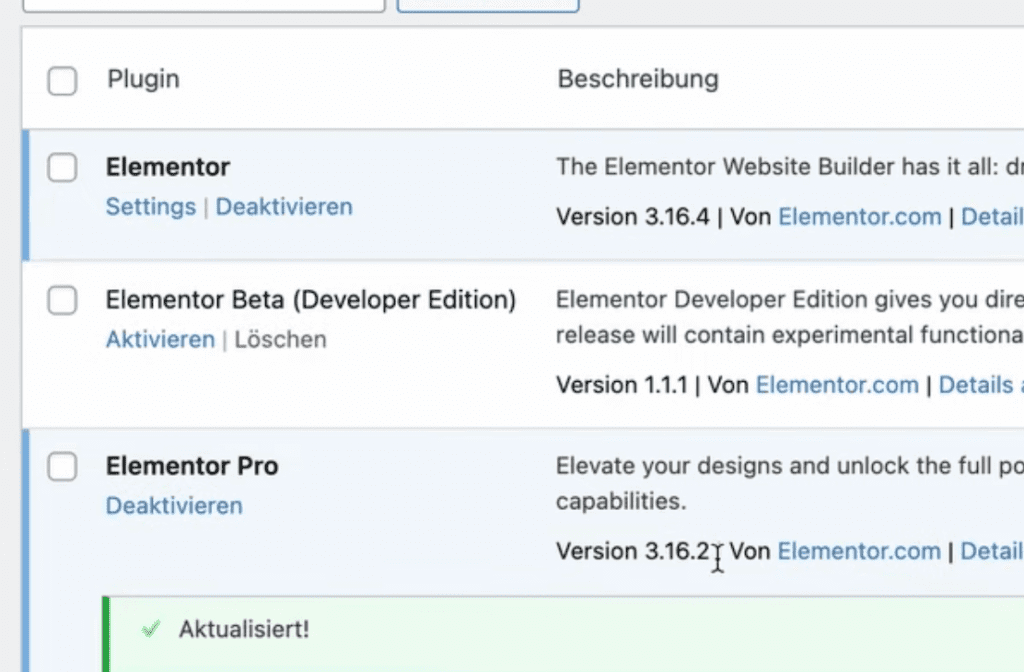
Nachdem wir nun ein Ergebnis zur Ausgangslage haben, führe ich ein Update auf Elementor 3.16 sowie auch Elementor Pro auf 3.16 durch.

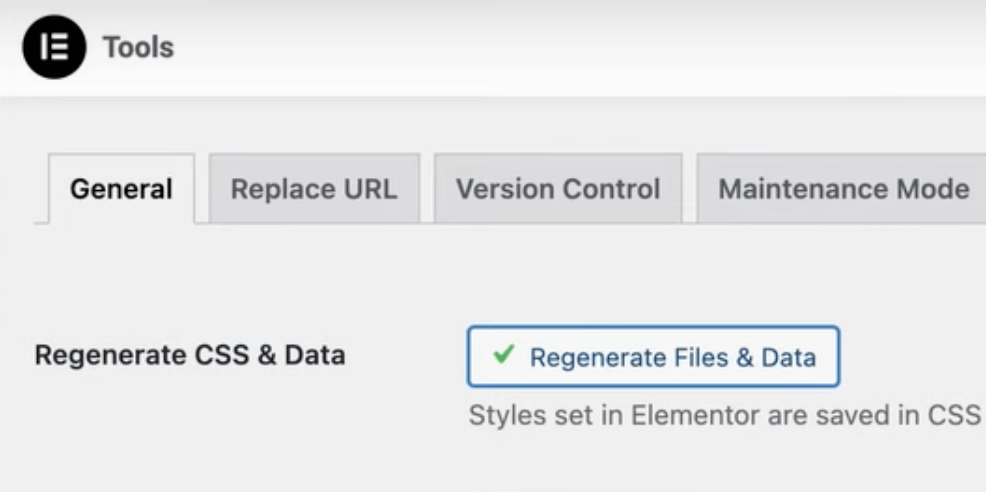
Damit sichergestellt ist, dass keine „Überbleibsel“ von der vorherigen Version vorhanden sind, lasse ich auch noch die CSS Dateien und Daten von Elementor regenerieren. Das kann man ganz einfach über Elementor -> Tools -> Regenerate CSS & Data machen.

Nun ist alles aktuell und nun führe ich einen erneuten Pagespeed Test durch.


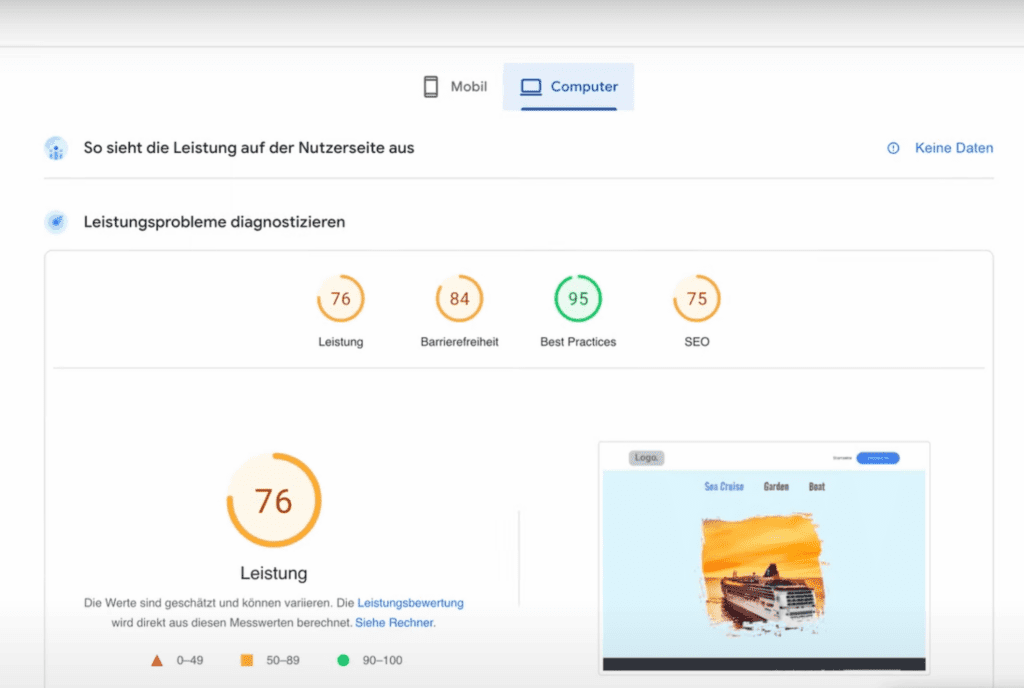
Das Ergebnis kann sich sehen lassen!
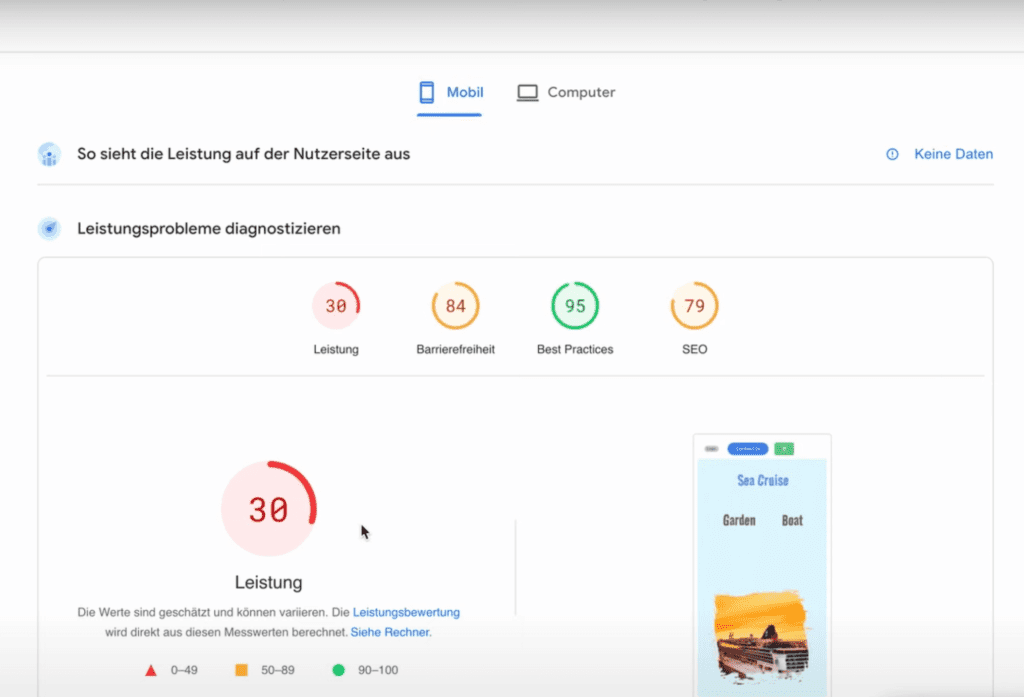
Für Desktop haben wir nun einen Wert von 76 und mobile 30.
Das ist eine Steigerung von +20 auf Desktop und +11 auf mobile. Und das, nur durch das Update ohne etwas anderes selbst dafür zu machen.
Wenn man nun noch die Webseite optimiert, wie zB. mit WP-Rocket*, dann bekommt man aus dieser Seite die Werte alle in den grünen Bereich (wie das funktioniert, zeige ich dir in diesem Beitrag).
Hat das Update auch bei deiner Webseite einen Performance-Schub gebracht? Schreib mir unten einen Kommentar!