In diesem Artikel zeige ich dir wieder einen CSS Generator, mit dem man Glassmorphism Design für die eigene Webseite verwenden kann.
Was ist Glassmorphism?
Glasmorphism ist ein Designstil, der eine Glas- bzw. Milchglasoptik erwecken lässt. Durch das Spiel aus großflächigen Schatten und Weichzeichner, um das Milchglas darzustellen ersteht so ein Stil, der sich gut für einzelne Objekte, aber auch für ein komplettes User Interface anwenden lässt.

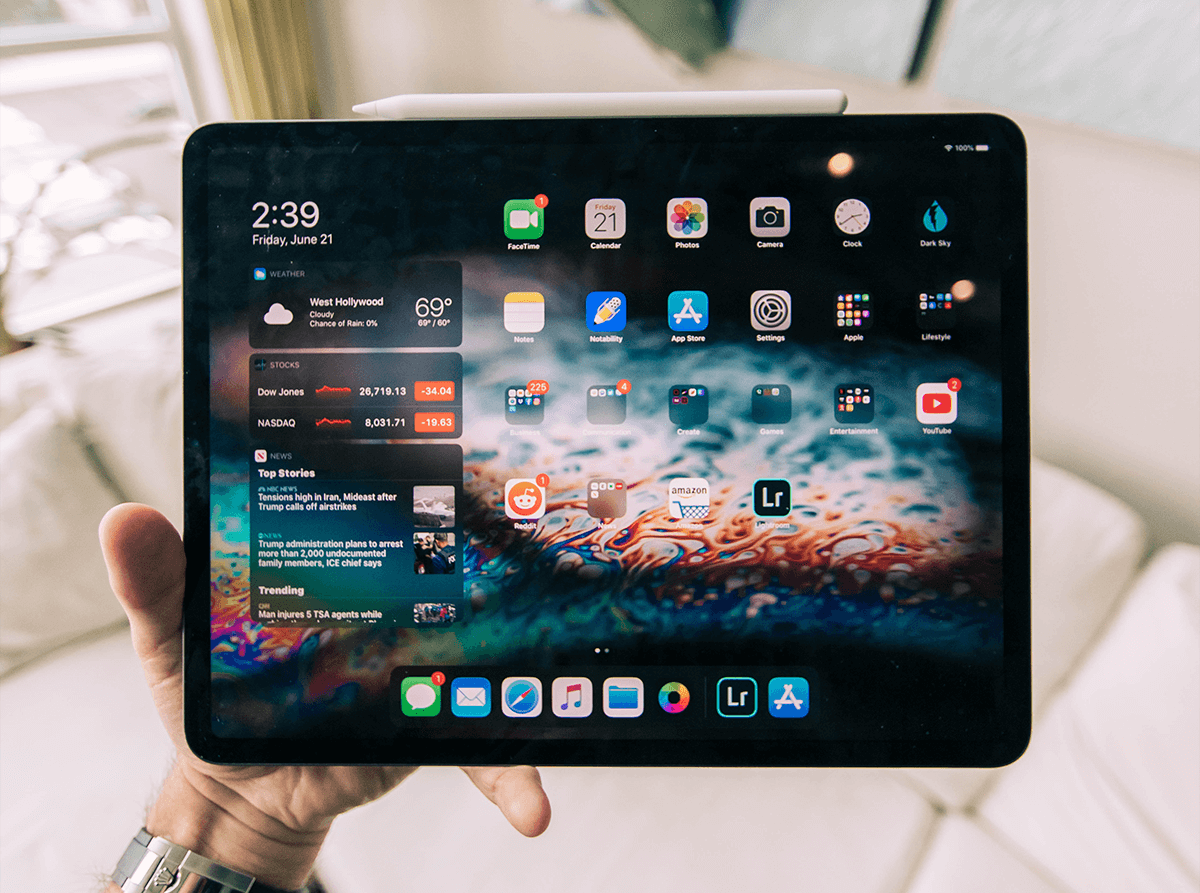
Vor allem wurde dieser Designstil zum Trend, als größere Unternehmen wie apple diesen Designstil in ihren Betriebssystemen wie iOS auf iPhones und iPads veröffentlichten.
CSS Generator – Online Tool

Mit dem CSS Generator css.glass kannst du mit wenigen Klicks den CSS Code generieren, den du anschließend für deine Webseite verwenden kannst.
Viel Spaß!



One Response
Sehr spannend! Bisher kennt man das Thema ja eher von Milchglastüren oder Milchglasfolien…