Icons verleihen deiner Webseite nicht nur einen ästhetischen Touch, sondern sind auch ein wichtiges Element für die Benutzerfreundlichkeit. Viele Tools bieten bereits eine Vielzahl von Icons zur Auswahl, doch manchmal möchte man seine Webseite gerne mit individuellen Icons bestücken.
Vor allem für kleinere Projekte ist manchmal kein großes Budget vorhanden, so dass ein Grafiker beauftragt werden kann, der individuelle Icons erstellt. In solchen Fällen sind kostenlose Bibliotheken eine echte Hilfe. In diesem Artikel stelle ich einige Ressourcen vor, bei denen man kostenlos Icons für seine Webseite herunterladen kann und damit das Design seiner Seite auf ein neues Level heben kann.
Du kannst dir den Artikel auch als Video ansehen:
Wichtig für alle Ressourcen
Bevor du dir deine Icons auf den folgenden Webseiten aussuchst und auf deiner Webseite verwendest, schaue auf jeder der Webseiten auf die Lizenzbestimmungen der Icons. Dort wird genau beschrieben, wofür du die Icons verwenden darfst. Zum aktuellen Zeitpunkt sind alle der unten genannten Ressourcen frei zur Verfügung und ohne Nennung oder Verlinkung zum Ersteller verwendbar. Diese Lizenzen können sich aber ändern, daher schau vorher nochmal genau nach. Du findest sie meistens in der Hauptnavigation oder ganz unten im Footer verlinkt.
Bibliotheken für kostenlose Icons

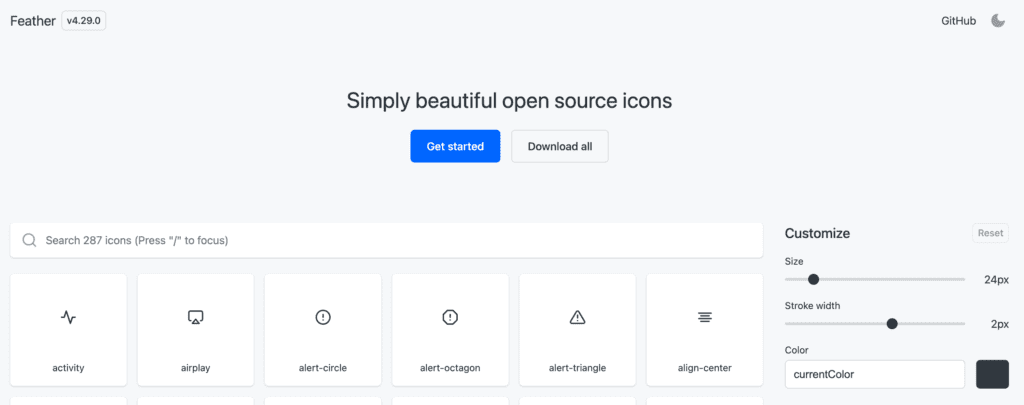
FeatherIcons
Bei feathericons findest du derzeit 287 open-source Icons im „Line-Icon“ Stil, die du herunterladen und in deiner Webseite verwenden kannst. Es gibt sogar eine API-Schnittstelle, um die Icons in anderen Anwendungen einzusetzen.

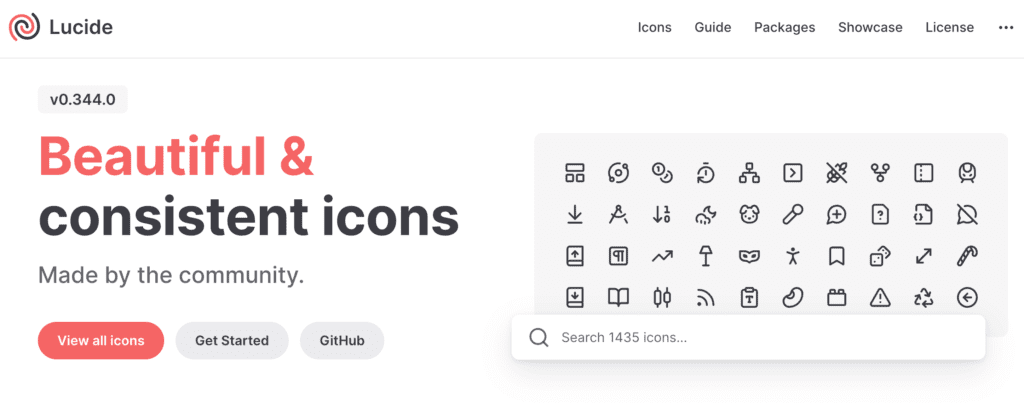
Lucide.dev
Hier bekommst du sogar über 1400 Icons zur Auswahl. Die Icons lassen sich in der Größe und Strichstärke anpassen, so dass du sie noch weiter zum Design deiner Webseite anpassen kannst bevor du sie einbaust.
lucide.dev

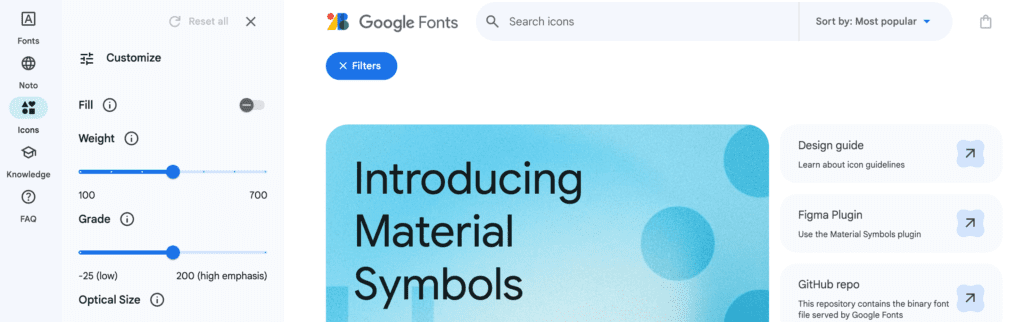
Google Fonts – ICONS
Richtig gelesen! Bei Google Fonts gibt es nicht nur kostenlos nutzbare Schriftarten, sondern auch Icons, die du in deiner Webseite einbauen kannst. Du musst dir dabei auch keine Sorgen bzgl. DSGVO machen. Die Icons kannst du genauso wie bei den anderen Bibliotheken herunterladen und in deiner Webseite hochladen – somit liegen diese Icons bei dir auf deinem Webserver und nicht bei Google.

RemixIcon
Einen Haufen sehr neutraler Icons gibt’s bei Remix Icon. Sämtliche Icons lassen sich für persönliche sowie kommerzielle Zwecke einsetzen

UX wing
uxwing bietet kostenlos nutzbare Icons in unterschiedlichen Stilen. Ob Line-Icon oder vollfärbig. Hier wirst du bestimmt fündig!
Kennst du noch weitere Bibliotheken oder hast du Fragen zum Einbau in deiner Webseite? Schreib unten einfach einen Kommentar!

